Quayn | Editor - Afbeeldingen
Afbeeldingen in Quayn kunt u op verschillende plekken toevoegen:
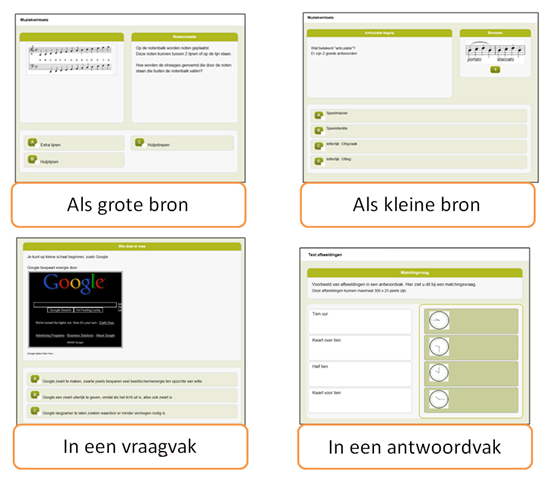
- Als grote bron
- Als kleine bron
- In een vraagvak
- In een antwoordenvak
- In een commentaarvak

Figuur: Afbeeldingen zijn mogelijk op verschillende plekken.
Afbeeldingen in een tekstvak (antwoord, vraag of commentaarvak) plaatsen
U kunt afbeeldingen in de tekst invoegen.
Plaats de cursor op de plek waar u de afbeelding wilt plaatsen en klik dan op Afbeelding invoegen .
.
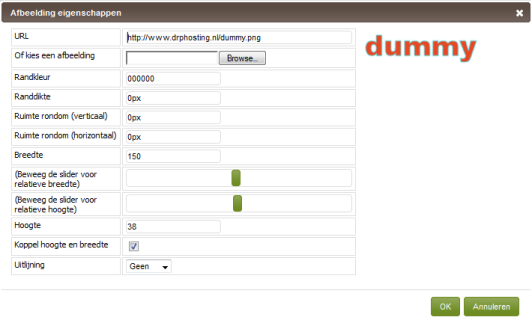
Er wordt een ‘dummy’ afbeelding ingevoegd, en een dialoog geopend waarin u de dummy afbeelding kunt vervangen door een eigen afbeelding,en waarin u de eigenschappen kunt instellen:
 Figuur: Afbeelding invoegen.
Figuur: Afbeelding invoegen.
Rechts ziet u een weergave van de afbeelding, in de gekozen grootte.
Links ziet u de eigenschappen die u kunt aanpassen:
|
URL |
Geef hier het Internet adres op van een afbeelding. Druk daarna op de TAB toets om de afbeelding te laden.
|
|
Of kies een afbeelding |
U kunt ook een afbeelding (JPG, PNG of GIF) uploaden. Klik daarvoor op Bestand kiezen (NB de benaming van de knop kan anders zijn), en selecteer een afbeelding op uw PC.
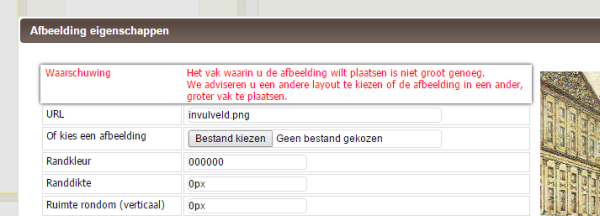
Zolang de afbeelding groter is dan het vak waarin deze geplaatst wordt, is er een waarschuwing zichtbara die dit meldt. Zodra de afbeelding wel past wordt deze waarschwuing gedimd.
|
|
Randkleur |
De kleur van de rand om de afbeelding. Klik op het tekstveld om een ‘kleurkiezer’ te openen:
Kies een hoofdkleur door de muis - met ingedrukte linker muisknop - in de verticale strip op en neer te bewegen.
|
|
Randdikte |
De dikte van de rand om de afbeelding, in pixels. |
|
Ruimte rondom (verticaal) |
De witruimte tussen de afbeelding en de omringende tekst (onder en boven).
|
|
Ruimte rondom (horizontaal) |
De witruimte tussen de afbeelding en de omringende tekst (links en rechts).
|
|
Breedte |
De breedte van de afbeelding, in pixels.
|
|
Sliders |
Hiermee kunt u de afbeelding verkleinen en vergroten, van 1% van de oorspronkelijke grootte tot maximaal 200% (boven 200% verliest u veel beeldkwaliteit).
|
|
Hoogte |
De hoogte van de afbeelding, in pixels. |
|
Koppel hoogte en breedte |
Indien aangevinkt zijn de hoogte en breedte van de afbeelding gekoppeld: veranderen van de breedte verandert ook de hoogte, en vice versa, zodat de verhouding behouden blijft.
|
|
Uitlijning |
Uitlijning van de afbeelding t.o.v. de omringende inhoud.
|
Zie ook Vergroten, verkleinen